Всем привет. Кто нибудь подключал эту библиотеку для работы в среде ардуино (я шью esp8266 через ардуину, работаю с https://github.com/squix78/esp8266-oled-ssd1306), но там мало шрифтов. Хочется подключить u8glib, А она там не компилируется) Там возможности по шрифтам получше. Ну или как вариант есть ли русские шрифты под https://github.com/squix78/esp8266-oled-ssd1306 ?
-
Уважаемые посетители сайта esp8266.ru!
Мы отказались от размещения рекламы на страницах форума для большего комфорта пользователей.
Вы можете оказать посильную поддержку администрации форума. Данные средства пойдут на оплату услуг облачных провайдеров для сайта esp8266.ru -
Система автоматизации с открытым исходным кодом на базе esp8266/esp32 микроконтроллеров и приложения IoT Manager. Наша группа в Telegram
esp8266 + u8glib
- Автор темы N5xx
- Дата начала
Разобрался с форматом файла шрифтов для вот этой библиотеки: GitHub - squix78/esp8266-oled-ssd1306: Driver for the SSD1306 and SH1106 based 128x64 pixel OLED display running on the Arduino/ESP8266 platform
Конвертнул в нее свои шрифты. Но у меня русский шрифт был только 5x7 со старых времен. Нужно будет еще сделать шрифты побольше...
Конвертнул в нее свои шрифты. Но у меня русский шрифт был только 5x7 со старых времен. Нужно будет еще сделать шрифты побольше...
Вложения
-
39.5 KB Просмотры: 84
Последнее редактирование:
Более завершенный вариант шрифтов. Для корректной работы с ними пришлось немного модифицировать один из файлов библиотеки, зато теперь вывод русских символов делается очень просто:
А не как обычно везде где я находил:
То есть вызов utf8rus() стал ненужным.
К сожалению, русский растровый фонт у меня был только один - 5x7 - его конвертнул и вставил. Нужно бы еще два-три, высотой 10, 12, 14. Фонты большего размера я уже, при необходимости, могу получить с помощью генераторов шрифтов, а вот с фонтами вышеуказанного размера они плоховато справляются... У кого есть указанные растровые фонты и кому не жалко - выложите, а я попробую разобраться и конвертнуть, если пойму их формат. Потом сам выложу.
Код:
display.setFont(Font5x7);
display.drawString(0, 0, "АБВГДЕЁЖЗИЙКЛМНОПР");
display.drawString(0, 16, "СТУФХЦЧШЩЪЫЬЭЮЯ111");
display.drawString(0, 32, "абвгдеёжзийклмнопр");
display.drawString(0, 48, "стуфхцчшщъыьэюя");
delay(1000);
display.clear();
// Print to the screen
display.setLogBuffer(5, 30);
display.println("АБВГДЕЁЖЗИЙКЛМНОПР");
display.println("СТУФХЦЧШЩЪЫЬЭЮЯ111");
display.println("абвгдеёжзийклмнопр");
display.println("стуфхцчшщъыьэюя");
// Draw it to the internal screen buffer
display.drawLogBuffer(0, 0);
// Display it on the screen
display.display();
Код:
display.println(utf8rus("Тест"));К сожалению, русский растровый фонт у меня был только один - 5x7 - его конвертнул и вставил. Нужно бы еще два-три, высотой 10, 12, 14. Фонты большего размера я уже, при необходимости, могу получить с помощью генераторов шрифтов, а вот с фонтами вышеуказанного размера они плоховато справляются... У кого есть указанные растровые фонты и кому не жалко - выложите, а я попробую разобраться и конвертнуть, если пойму их формат. Потом сам выложу.
Вложения
-
189.9 KB Просмотры: 101
Теперь можно сделать любой шрифт установленный с системе.
Прога тут GitHub - arcao/esp8266-oled-ssd1306-font-creator: Font creator for the esp8266-oled-ssd1306 library
После компиляции я запускал следующей командой fontcreator.bat -o Arial_10.h -c cp1251 -s 10 Arial
Прога тут GitHub - arcao/esp8266-oled-ssd1306-font-creator: Font creator for the esp8266-oled-ssd1306 library
После компиляции я запускал следующей командой fontcreator.bat -o Arial_10.h -c cp1251 -s 10 Arial
gerkimuyda
New member
Как создать свой фонт для библиотеки esp8266-oled-ssd1306
Когда заинтересовался написанием своего шрифта для экрана, столкнулся с небольшой проблемой, что формат шрифта у библиотеки esp8266-oled-ssd1306 немного другой, чем описывается в статье
Свой текст для OLED 128x64 и мне пришлось разобраться в различиях.
И так. Из практики мы знаем, что перед выводом текста в скетче надо вызвать функцию [inline]display.setFont();[/inline]
которой в параметре передается имя шрифта. Сами шрифты описываются в файле OLEDDisplayFonts.h
Давайте теперь создадим свой шрифт с одним символом - цифрой ноль. Прописываем в файл следующую конструкцию:
Где первый параметр - это ширина символа в пикселях
второй параметр - высота в пикселях
третий параметр - код ASCII первого символа в шрифте (в нашем случае - нуля)
четвертый - количество символов в описываемом шрифте (у нас только один символ)
Это описание шрифта используется и в другой библиотеке (например, от Adafruit), но в отличии от нее - далее идут не изображения символов, а таблица параметров по каждому символу
Всего 4 байта на каждый символ. Длина данной таблицы = количеству символов из шапки * 4 байт.
Первых два байта - это адрес смещения начала символа в последующих байтах изображений.
Третий байт - длина (размер в байтах) изображения символа.
Четвертый - ширина знакоместа в пикселях (не изображения символа, а места для него до начала
следующего символа (с учетом интервала) - т.е. это значение должно быть немного больше ширины самого символа)
Итак, мы описали 1 символ 26*64 начиная с '0' (ord 48).
Также написали адрес его изображения 0x00:0x00, его длину 13 байт (0xD0) и его ширину 30 пикселей (0x1E) (26 ширина изображения и 4 пикселя отступа).
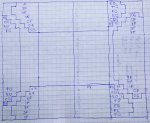
Теперь идет рисунок самого символа. Он описывается по вертикальным столбцам с правого верхнего угла.
Но пиксели собираются по 8 штук в один байт. Т.е. в первый байт попадают пиксели с координатами
по X=1, Y=8..Y=1, во второй X=1, Y=16..Y=9 и так до крайнего X=1, Y=64..Y=56, после которого
переходим к следующей колонке X=1, Y=9..Y=16 и т.д.
Чтобы удобнее было считать, давайте повернем изображение символа на 90 градусов (тут только верхняя половина):
Теперь описываем первую колонку (X=1):
Также описываем вторую и последующие колонки:
Теперь давайте сохраним и проверим:
Как видите, все у нас получилось. Подобным образом рисуются остальные символы.
В прикрепленном файле я подготовил шрифт на все цифры, знаки плюс и минус, точку и двоеточие.
А также пример с выводом таймера на экран. Скетч написан так, что можно отключать и подключать экран в любое время "на ходу" (программа его переинициализирует).
(ps: на фотке вывод температуры. Первый символ получен наложением (вывод символа поверх другого).
Когда заинтересовался написанием своего шрифта для экрана, столкнулся с небольшой проблемой, что формат шрифта у библиотеки esp8266-oled-ssd1306 немного другой, чем описывается в статье
Свой текст для OLED 128x64 и мне пришлось разобраться в различиях.
И так. Из практики мы знаем, что перед выводом текста в скетче надо вызвать функцию [inline]display.setFont();[/inline]
которой в параметре передается имя шрифта. Сами шрифты описываются в файле OLEDDisplayFonts.h
Давайте теперь создадим свой шрифт с одним символом - цифрой ноль. Прописываем в файл следующую конструкцию:
Код:
const char CrystalNumbers_64[] PROGMEM = {
0x1A, // Width: 26
0x40, // Height: 64
0x30, // First Char: 48
0x01, // Numbers of Chars: 1второй параметр - высота в пикселях
третий параметр - код ASCII первого символа в шрифте (в нашем случае - нуля)
четвертый - количество символов в описываемом шрифте (у нас только один символ)
Это описание шрифта используется и в другой библиотеке (например, от Adafruit), но в отличии от нее - далее идут не изображения символов, а таблица параметров по каждому символу
Код:
//Address length width
0x00, 0x00, 0xD0, 0x1E, //0Первых два байта - это адрес смещения начала символа в последующих байтах изображений.
Третий байт - длина (размер в байтах) изображения символа.
Четвертый - ширина знакоместа в пикселях (не изображения символа, а места для него до начала
следующего символа (с учетом интервала) - т.е. это значение должно быть немного больше ширины самого символа)
Итак, мы описали 1 символ 26*64 начиная с '0' (ord 48).
Также написали адрес его изображения 0x00:0x00, его длину 13 байт (0xD0) и его ширину 30 пикселей (0x1E) (26 ширина изображения и 4 пикселя отступа).
Теперь идет рисунок самого символа. Он описывается по вертикальным столбцам с правого верхнего угла.
Но пиксели собираются по 8 штук в один байт. Т.е. в первый байт попадают пиксели с координатами
по X=1, Y=8..Y=1, во второй X=1, Y=16..Y=9 и так до крайнего X=1, Y=64..Y=56, после которого
переходим к следующей колонке X=1, Y=9..Y=16 и т.д.
Чтобы удобнее было считать, давайте повернем изображение символа на 90 градусов (тут только верхняя половина):
Теперь описываем первую колонку (X=1):
Код:
0xE0,0xFF,0xFF,0x1F,0xFC,0xFF,0xFF,0x0F,
Код:
0xF0,0xFF,0xFF,0x3F,0xFE,0xFF,0xFF,0x1F,
0xF0,0xFF,0xFF,0x3F,0xFE,0xFF,0xFF,0x1F,
0xE6,0xFF,0xFF,0x1F,0xFC,0xFF,0xFF,0x0F,
0xCF,0xFF,0xFF,0x0F,0xF8,0xFF,0xFF,0x67,
0x9F,0xFF,0xFF,0x07,0xF0,0xFF,0xFF,0xF3,
0x3F,0xFF,0xFF,0x03,0xE0,0xFF,0xFF,0xF9,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFC,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x7F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x3F,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,
0x9F,0xFF,0xFF,0x03,0xE0,0xFF,0xFF,0xFC,
0xCF,0xFF,0xFF,0x07,0xF0,0xFF,0xFF,0xF9,
0xE6,0xFF,0xFF,0x0F,0xF8,0xFF,0xFF,0xF3,
0xF0,0xFF,0xFF,0x1F,0xFC,0xFF,0xFF,0x67,
0xF8,0xFF,0xFF,0x3F,0xFE,0xFF,0xFF,0x0F,
0xF8,0xFF,0xFF,0x3F,0xFE,0xFF,0xFF,0x0F,
0xF0,0xFF,0xFF,0x1F,0xFC,0xFF,0xFF,0x07,
Код:
#include "SSD1306.h" // alias for `#include "SSD1306Wire.h"`
SSD1306 display(0x3c, D3, D4);
void setup() {
display.init();
display.flipScreenVertically();
display.setContrast(255);
display.clear();
display.setFont(CrystalNumbers_64);
display.drawString(0, 0, "0" );
display.display();
}
void loop() { }В прикрепленном файле я подготовил шрифт на все цифры, знаки плюс и минус, точку и двоеточие.
А также пример с выводом таймера на экран. Скетч написан так, что можно отключать и подключать экран в любое время "на ходу" (программа его переинициализирует).
(ps: на фотке вывод температуры. Первый символ получен наложением (вывод символа поверх другого).
Вложения
-
221.9 KB Просмотры: 62
Последнее редактирование:
radikovevgen
New member
у кого есть русский шрифт на на esp8266 с oled ssd1306 поделитесь пожалуйста !
andrik_zp
Member
Держи, три шрифта, 14, 16, 24 пикселя в высоту. Только не спрашивай как ими пользоваться, или разберись сам или бросай программирование.у кого есть русский шрифт на на esp8266 с oled ssd1306 поделитесь пожалуйста !
Вложения
-
23.9 KB Просмотры: 80
-
64.8 KB Просмотры: 61
-
93.8 KB Просмотры: 66
radikovevgen
New member
Спасибо в том то и дело что я начинающий , ???
Vsevolod61
New member
Если еще актуально....Спасибо в том то и дело что я начинающий , ???
Файлы конвертированы из ttf Windows по алгоритму поста 5 это ветки.
В библиотеке ArduinoIDE ESP8266_and_ESP32_Oled_Driver_for_SSD1306_display необходимо заменить OLEDDisplay.h на файл из вложения.
Изменения в заголовочном файле касаются функции fontTableLookupFunction - она разбирает европейскую страницу UTF8.
В скетче пока использую utf8rus.
Пока так. Дойдут руки - допилю OLEDDisplay.h.
Всем успехов...
Вложения
-
23 KB Просмотры: 55
-
37 KB Просмотры: 51
-
34.1 KB Просмотры: 46
-
10.4 KB Просмотры: 89
-
823 байт Просмотры: 76
Vsevolod61
New member
Во вложении - допиленная библиотека ESP8266_and_ESP32_Oled_Driver_for_SSD1306_display для работы с русскими шрифтами. Библиотека очень патриотичная - с английской UTF8 не работает!!!
Это - мои личные санкции ГЕЙРОПЕЙЦАМ...
Впрочем нет проблем сделать универсальную. Кто хочет - флаг в руки и барабан на шею ).
).
В папке примеров - часть моего проекта RemoteControl, иллюстрирующая применение русских шрифтов. Там-же - шрифты Areal Plant размером 10, 14, 16, 24; Areal Italic размером 10, 16, 24.
Прошу не обращать внимание на сообщение Arduino IDE:
"Arial_10_i.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_14.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_16.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_16_i.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_24.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_24_i.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
Это - результат работы конвертера шрифтов (см. топик 5 этой ветки - шрифтов можно наделать дофига и больше!!!). Использовать "Инструменты -> Исправить кодировку и перезагрузить" не рекомендую - убъете русский текст в файле RemoteControl.ino. Если сильно достает - удалите кракозябры из файлов Arial_10_i.h, Arial_14.h, Arial_16.h и т.п. по образу и подобию Arial_10.h.
Однако эти предупреждения компилятору совсем не мешают
Это - мои личные санкции ГЕЙРОПЕЙЦАМ...
Впрочем нет проблем сделать универсальную. Кто хочет - флаг в руки и барабан на шею
В папке примеров - часть моего проекта RemoteControl, иллюстрирующая применение русских шрифтов. Там-же - шрифты Areal Plant размером 10, 14, 16, 24; Areal Italic размером 10, 16, 24.
Прошу не обращать внимание на сообщение Arduino IDE:
"Arial_10_i.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_14.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_16.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_16_i.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_24.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
"Arial_24_i.h" содержит неизвестные символы. Если этот код был создан в более старой версии Arduino IDE, попробуйте использовать Инструменты -> Исправить кодировку и перезагрузить, чтобы преобразовать скетч в кодировку UTF-8. В случае неудачи потребуется удалить неизвестные символы вручную, чтобы избавиться от этого предупреждения.
Это - результат работы конвертера шрифтов (см. топик 5 этой ветки - шрифтов можно наделать дофига и больше!!!). Использовать "Инструменты -> Исправить кодировку и перезагрузить" не рекомендую - убъете русский текст в файле RemoteControl.ino. Если сильно достает - удалите кракозябры из файлов Arial_10_i.h, Arial_14.h, Arial_16.h и т.п. по образу и подобию Arial_10.h.
Однако эти предупреждения компилятору совсем не мешают
Вложения
-
352 KB Просмотры: 94
Приветствую.
1. Java 8... установлена
2. Скачал по ссылке:
4. Файл fontcreator.bat нигде не появился. После чтения товарища arcao (создатель проги) Added download section · arcao/esp8266-oled-ssd1306-font-creator@129b59b , понял что в папке с прогой должна появиться папка build и в ней install\fontcreator. У меня этого не появилось (пробовал на 2-ух ПК windows 7 и 10).
5. Сам создал путь, скачал архив zip arcao/esp8266-oled-ssd1306-font-creator и распаковал в build/install/fontcreator/
Собственно вопрос, куда в файле fontcreator.bat прописать команду -o Arial_10.h -c cp1251 -s 10 Arial
Никак не могу разобраться с программой fontcreator из 5-ого поста.Файлы конвертированы из ttf Windows по алгоритму поста 5 это ветки
1. Java 8... установлена
2. Скачал по ссылке:
3. Распаковал архив и запустил gradlew.bat (он там чо-то наколдовал в командной строке и закрылся)
4. Файл fontcreator.bat нигде не появился. После чтения товарища arcao (создатель проги) Added download section · arcao/esp8266-oled-ssd1306-font-creator@129b59b , понял что в папке с прогой должна появиться папка build и в ней install\fontcreator. У меня этого не появилось (пробовал на 2-ух ПК windows 7 и 10).
5. Сам создал путь, скачал архив zip arcao/esp8266-oled-ssd1306-font-creator и распаковал в build/install/fontcreator/
Собственно вопрос, куда в файле fontcreator.bat прописать команду -o Arial_10.h -c cp1251 -s 10 Arial
Vsevolod61
New member
Дня доброго.Собственно вопрос, куда в файле fontcreator.bat прописать команду -o Arial_10.h -c cp1251 -s 10 Arial
В файле fontcreator.bat ничего не прописывайте.
Во вложении - архив с моим каталогом fontcreator.
Там в ...\fontcreator\bin лежит файл fontcreator_1.bat . Откройте - там все понятно.
Т.е. ключи -o Arial_10.h -c cp1251 -s 10 Arial являются параметрами файла fontcreator.bat.
Заголовочные файлы с фонтами получите в том-же каталоге, из которого запускали fontcreator_1.bat
Естественно и fontcreator.bat и fontcreator_1.bat должны находится в одном каталоге.
Успехов.
Вложения
-
100.4 KB Просмотры: 31
Vsevolod61
New member
Никак не могу разобраться с программой fontcreator из 5-ого поста.
Причесал комменты в пакетном файле - см. вложение, там расписаны варианты параметров строки вызова.
Вложения
-
513 байт Просмотры: 31
@Vsevolod61, спасибо, всё получилось.
До этого пол дня сидел - не разобрался.
Сейчас немного забуксовал: в образовавшемся файле нового шрифта потребовалось заменить char на uint8_t

До этого пол дня сидел - не разобрался.
Сейчас немного забуксовал: в образовавшемся файле нового шрифта потребовалось заменить char на uint8_t

Vsevolod61
New member
Не за что.
А вот, что в описании шрифта char обязательно меняется на uint8_t это я забыл написать. Вам спасибо за дополнение.
Успехов.
А вот, что в описании шрифта char обязательно меняется на uint8_t это я забыл написать. Вам спасибо за дополнение.
Успехов.
Всем доброго вечера/ночера.
Нашел несколько очень мелких шрифтов (TinyText + MiniText + 3Text by RhythmLynx) - но в виде спрайтов. Есть ли человеческий способ сделать из них шрифт для SSD1306. Спасибо.
Нашел несколько очень мелких шрифтов (TinyText + MiniText + 3Text by RhythmLynx) - но в виде спрайтов. Есть ли человеческий способ сделать из них шрифт для SSD1306. Спасибо.
Вложения
-
4.4 KB Просмотры: 10
Vsevolod61, спасибо, за Ваши наработки! На первом варианте с utf8rus (на второй у Вас большой комментарий, не стал разбираться, я в кодах не программирую) собрал библиотеку для печатания кириллицы.
Собрал все шрифты кириллицы (с обоих вариантов) в одну папку OLEDDisplayFonts_rus (родные выкинул), вставил Ваш измененный https://esp8266.ru/forum/attachments/oleddisplay-h.6780/, еще подправил то, что просил ардуино иде. И все прекрасно работает, с первого раза. Вставил в свой проект ESP8266 RADIO.
Сделал пользовательский блок для программы Работа ESP8266 c дисплеями OLED. -
Выложу для начинающих библиотеку.
Добавил пример SSD1306Cyrillic_text в библиотеку.
Собрал все шрифты кириллицы (с обоих вариантов) в одну папку OLEDDisplayFonts_rus (родные выкинул), вставил Ваш измененный https://esp8266.ru/forum/attachments/oleddisplay-h.6780/, еще подправил то, что просил ардуино иде. И все прекрасно работает, с первого раза. Вставил в свой проект ESP8266 RADIO.
Сделал пользовательский блок для программы Работа ESP8266 c дисплеями OLED. -
Выложу для начинающих библиотеку.
Добавил пример SSD1306Cyrillic_text в библиотеку.
Вложения
-
312.7 KB Просмотры: 87
-
95.9 KB Просмотры: 80
Теперь можно сделать любой шрифт установленный с системе.
Прога тут GitHub - arcao/esp8266-oled-ssd1306-font-creator: Font creator for the esp8266-oled-ssd1306 library
После компиляции я запускал следующей командой fontcreator.bat -o Arial_10.h -c cp1251 -s 10 Arial