Доброго времени суток. (Эта запись периодически обновляется.)
В данной теме предлагаю обсуждать конкретный сервис Chartty, который можно использовать для мониторинга данных с устройств на базе ESP и не только.
Что такое Charttty сейчас?
Это Open-Source сервис для построения графиков по данным из ваших устройств.

Вы можете отправлять данные в этот сервис, например данные о температуре, влажности почвы или наличии освещенности или нет.
Скоро появится:
https://github.com/jmas/charttty/issues/1
Несколько принципов которые хочется видеть в Chartty:
Как начать работать?
1. Перейти на http://charttty.ml
2. Создать аккаунт
3. В окне "Welcome to Charttty" есть URL для отправки данных
URL выглядит подобным образом:
Где:
4a64d56223450b11b8eef1ca82203c4ab93a3f89 - это приватный API Key
fieldName - название колонки в таблице данных
value - значение, целое или дробное число, если это не так - будет ноль
Кстати URL рабочий, можно попробовать, выдаст "OK".
Пробуйте и задавайте вопросы. Документация будет ориентирована как раз на ваши вопросы.
Если вы хотите фичу и не хотите ждать
Внедрить какую ни будь фичу можно, рассказав о ней здесь, а можно не жать и развернуть сервис из репозитория https://github.com/jmas/charttty и подготовить Pull-Request.
Если не нравится отсутствие тестов, то мне тоже это не нравится. Будем исправляться.
В данной теме предлагаю обсуждать конкретный сервис Chartty, который можно использовать для мониторинга данных с устройств на базе ESP и не только.
Что такое Charttty сейчас?
Это Open-Source сервис для построения графиков по данным из ваших устройств.

Вы можете отправлять данные в этот сервис, например данные о температуре, влажности почвы или наличии освещенности или нет.
- Charttty может логировать эти данные в табличном виде
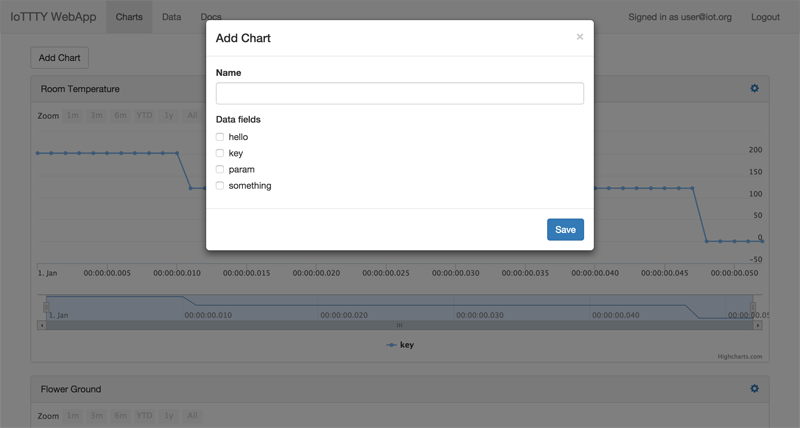
- Charttty добавляет новые колонки с новыми данными, не заставляя вас делать это в интерфейсе
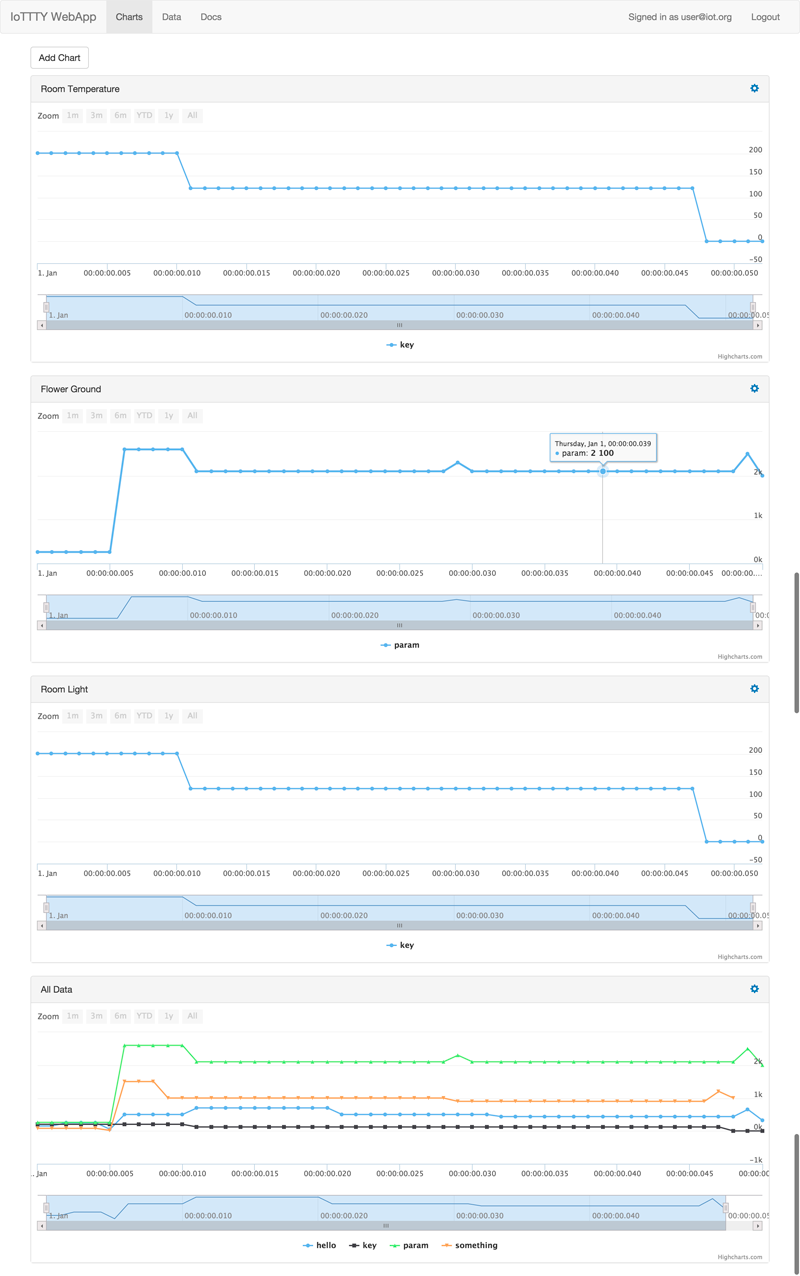
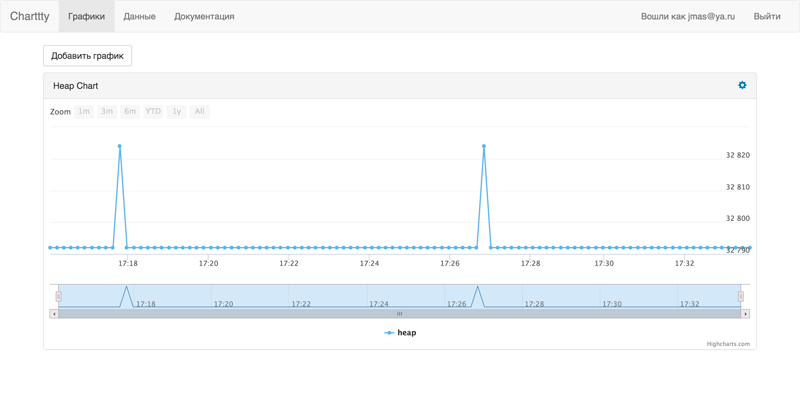
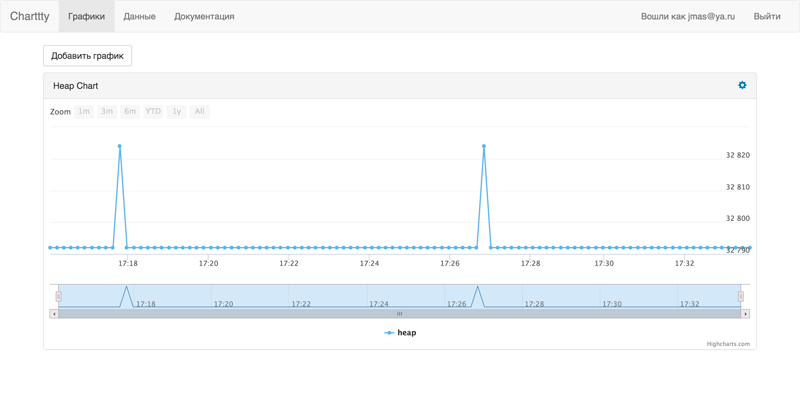
- В Charttty можно создать много графиков на странице, данные будут выводиться в графиках почти в режиме реального времени
- Языки: Русский, Украинский, Английский
- Экспорт данных в Excel
- События, возможность добавить минимум и максимум для поля, и получать сообщения о выходах за пределы на E-mail или вызовом URL стороннего ресурса
Скоро появится:
https://github.com/jmas/charttty/issues/1
Несколько принципов которые хочется видеть в Chartty:
- Простота начала работы
- Меньше форм, больше автоматизации
- Для мобильных устройств
- Приемлемая или хорошая скорость работы интерфейса
Как начать работать?
1. Перейти на http://charttty.ml
2. Создать аккаунт
3. В окне "Welcome to Charttty" есть URL для отправки данных
URL выглядит подобным образом:
Код:
http://charttty.ml/d/4a64d56223450b11b8eef1ca82203c4ab93a3f89?fieldName=value&field2Name=value24a64d56223450b11b8eef1ca82203c4ab93a3f89 - это приватный API Key
fieldName - название колонки в таблице данных
value - значение, целое или дробное число, если это не так - будет ноль
Кстати URL рабочий, можно попробовать, выдаст "OK".
Пробуйте и задавайте вопросы. Документация будет ориентирована как раз на ваши вопросы.
Если вы хотите фичу и не хотите ждать
Внедрить какую ни будь фичу можно, рассказав о ней здесь, а можно не жать и развернуть сервис из репозитория https://github.com/jmas/charttty и подготовить Pull-Request.
Если не нравится отсутствие тестов, то мне тоже это не нравится. Будем исправляться.
Возможности у ESP, как оказалось, достаточно широкие. Впрочем, как и в случаи с Ардуино, эта штуковина для меня стала новым открытием в мире электроники. Жизнь сложилась так, что основная моя профессия это программирование под веб, но никак не низкоуровневый софт под микроконтроллеры. Отсюда и не знание элементарных вещей, например "где тут аналоговый вход", и "сколько весят боды, биты и байты", "путаница в типах C++" и много-много другой подобной ерунды... Иногда даже думаю: как бы на меня смотрели отцы-основатели программирования.  Утешает лишь одно, что есть люди которые и этого не знают. Но что я о себе да о себе, попробую наконец рассказать и показать идею и первые попытки ее воплощения.
Утешает лишь одно, что есть люди которые и этого не знают. Но что я о себе да о себе, попробую наконец рассказать и показать идею и первые попытки ее воплощения.
После покупки ESP-01, я даже не стал мигать светодиодом (угу, кому это нужно), а сел читать и думать чего бы интересного выжать из этой крохотной штуки. Первой прошивкой которую я закатал - была NodeMCU. Но чъорт-побери недостаток хипа (который впрочем я победил через таймеры) и общая нестабильность и перезагрузки доконали меня и я пересел на Arduino IDE. И вот после этого понеслось...
Задумал я сделать обычную поливалку для цветка. И мозг сразу решил это дело смасштабировать и предложил следующую ситуацию: гипотетический друг увидел у меня дома автоматическую поливалку и попросил сделать такую же. Сразу стал вопрос: в каком виде я бы мог передать ему это: поливалка по таймеру и по влажности грунта? Не интересно. Почему бы не сделать: веб-сервис, где будет красивый график по которому будет видно "недостаток" воды от датчика грунта, циклы дня и ночи от фотоэлемента и самое главное: возможность "полить" цветок попивая коктейль где ни будь на пляже. "Хочу, чтобы все было максимально просто.", - сказал я себе.
Сказано - сделано. Итак, что мы имеем на данный момент:
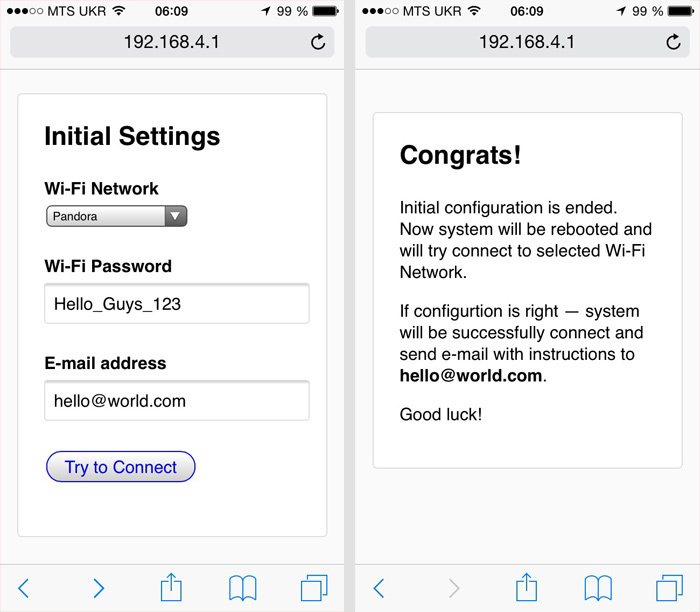
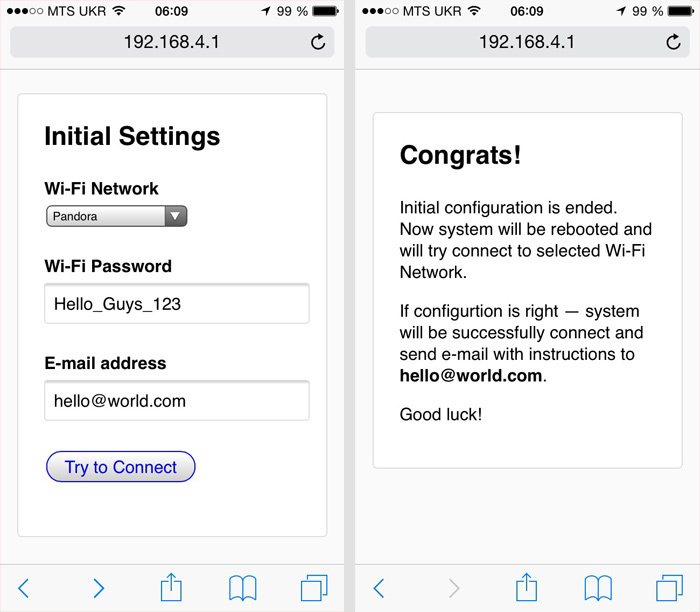
Прошивка на базе скетча для Arduino IDE. Устройство при включении в сеть пробует подключиться по пробитым "заводским параметрам", а если ничего не вышло - создает точку к которой можно подключиться по Wi-Fi.

Здесь все традиционно, кроме адреса электронной почты. Форма заполнена, ESP пошла в перезагрузку. (Все уже наверное догадались, что данные для подключения к точке и E-mail мы сохранили в EEPROM.) После того, как устройство успешно подключилось к точке доступа - мы шлем "привет" на наш сервис. В духе: "привет, сервис, я поливалка для цветов с мак адресом таким то и обладатель мой - человек с таким то E-mail адресом". Сервис смотрит: а есть ли у нас вообще такой пользователь (владелец поливалки) - очевидно, что пользователя нет и сервис услужливо добавляет нового пользователя и регистрирует новое устройство. Поливалка в ответ получает новый ключ-токен по которому она может отправлять данные на сервис и получать задания.
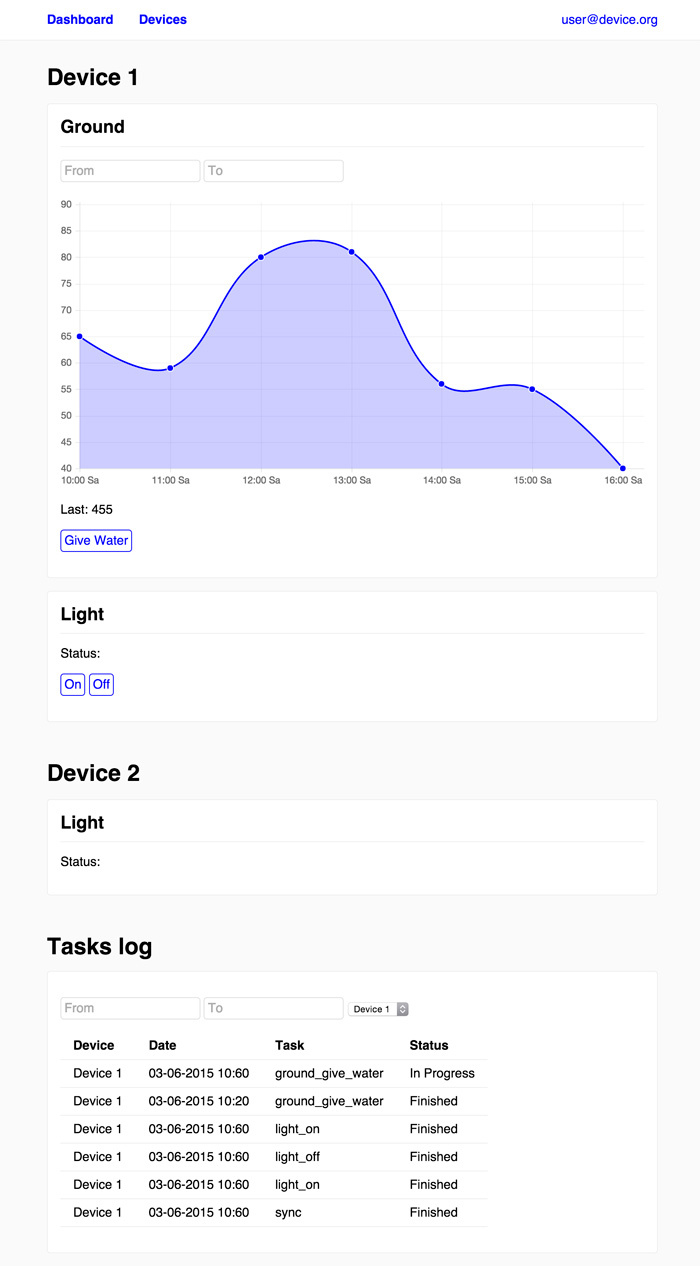
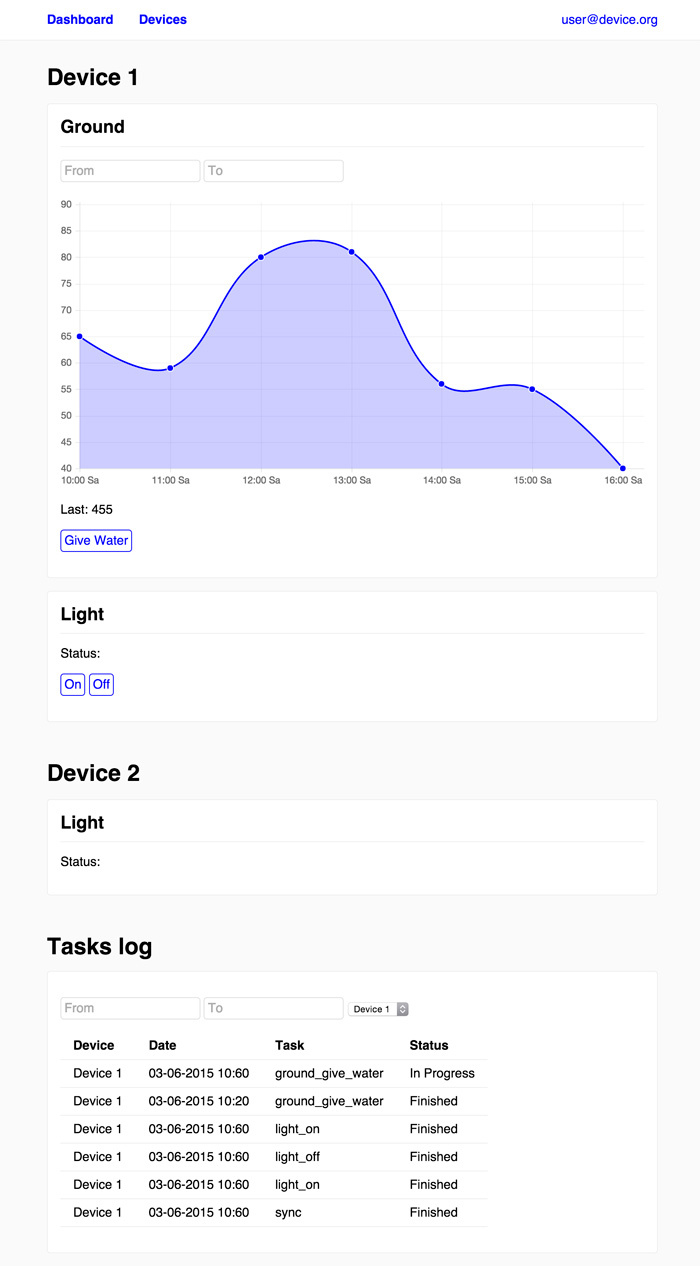
Кхм-кхм. Я уже минут 5 рассказываю о сервисе, а еще даже ничего не показал. Смотрим...

В чем же главная "идея" этого сервиса? Если коротко: постараться все максимально упростить. Пользователь получил девайс, подключился к нему по Wi-Fi и зарегистрировался, на почту прилетела ссылка сразу ведущая в кабинет, где мирно текут данные от новенького устройства.
С точки зрения разработчика устройства - идея следующая... Сервис имеет заранее определенные типы устройств (или профили): "поливалка", "чайник", "электрометла", "кормушка для коз", да все что угодно... Каждый тип устройства имеет свои графики, кнопки, настройки для управления устройством. Разработчик имеет возможность скачать прошивку для такого устройства и прошить ею ESP. Есть желание выложить код для каждого типа устройства и расписать схемы их сборки.
В прошивке хочется все опять таки сделать максимально просто. Условно, по аналогии с Ардуиновскими [inline]setup()[/inline] и [inline]loop()[/inline], я завел такое место где все устройство находится в состоянии "пользователь залогинен на сервисе - можно отправлять данные". Всю остальную "воду" в духе подключение к Wi-Fi точке, логин в сервисе - пришлось написать и отладить. Разработчику осталось вызвать функцию, например: [inline]sync("ground=255&light=300")[/inline]. Данные сразу улетят на сервис и отобразятся в графиках. Реализации функций для управления пинами с сервиса пока, к сожалению, нет.
На каком этапе находится проект и чего хочется. Сейчас "почти готово": регистрация устройства, общение устройство-сервис (передача данных от устройства). Дальше нужно: общение сервис-устройство (создание задач для устройства), контроль выполнения задач, отображение информации в реальном времени, уведомления пользователя по E-mail при наступлении определенных событий. Пока хотя бы это закончить, а дальше будет видно.
Так в чем собственно суть данного поста/проекта? Суть следующая: а кому это нужно? Нет, честно, хотелось бы услышать ваше мнение о самой идее такого сервиса в контексте ESP, услышать рекомендации и пожелания или ваши рассуждения в духе каким вы видите идеальный сервис для отображения телеметрии от ESP/Arduino/etc.
Нет, честно, хотелось бы услышать ваше мнение о самой идее такого сервиса в контексте ESP, услышать рекомендации и пожелания или ваши рассуждения в духе каким вы видите идеальный сервис для отображения телеметрии от ESP/Arduino/etc.
Я уверен, из моего поста ничего не понятно. Поэтому готов раскрыть все детали, которых пока не густо.
Поэтому готов раскрыть все детали, которых пока не густо.
После покупки ESP-01, я даже не стал мигать светодиодом (угу, кому это нужно), а сел читать и думать чего бы интересного выжать из этой крохотной штуки. Первой прошивкой которую я закатал - была NodeMCU. Но чъорт-побери недостаток хипа (который впрочем я победил через таймеры) и общая нестабильность и перезагрузки доконали меня и я пересел на Arduino IDE. И вот после этого понеслось...
Задумал я сделать обычную поливалку для цветка. И мозг сразу решил это дело смасштабировать и предложил следующую ситуацию: гипотетический друг увидел у меня дома автоматическую поливалку и попросил сделать такую же. Сразу стал вопрос: в каком виде я бы мог передать ему это: поливалка по таймеру и по влажности грунта? Не интересно. Почему бы не сделать: веб-сервис, где будет красивый график по которому будет видно "недостаток" воды от датчика грунта, циклы дня и ночи от фотоэлемента и самое главное: возможность "полить" цветок попивая коктейль где ни будь на пляже. "Хочу, чтобы все было максимально просто.", - сказал я себе.
Сказано - сделано. Итак, что мы имеем на данный момент:
Прошивка на базе скетча для Arduino IDE. Устройство при включении в сеть пробует подключиться по пробитым "заводским параметрам", а если ничего не вышло - создает точку к которой можно подключиться по Wi-Fi.

Здесь все традиционно, кроме адреса электронной почты. Форма заполнена, ESP пошла в перезагрузку. (Все уже наверное догадались, что данные для подключения к точке и E-mail мы сохранили в EEPROM.) После того, как устройство успешно подключилось к точке доступа - мы шлем "привет" на наш сервис. В духе: "привет, сервис, я поливалка для цветов с мак адресом таким то и обладатель мой - человек с таким то E-mail адресом". Сервис смотрит: а есть ли у нас вообще такой пользователь (владелец поливалки) - очевидно, что пользователя нет и сервис услужливо добавляет нового пользователя и регистрирует новое устройство. Поливалка в ответ получает новый ключ-токен по которому она может отправлять данные на сервис и получать задания.
Кхм-кхм. Я уже минут 5 рассказываю о сервисе, а еще даже ничего не показал. Смотрим...

В чем же главная "идея" этого сервиса? Если коротко: постараться все максимально упростить. Пользователь получил девайс, подключился к нему по Wi-Fi и зарегистрировался, на почту прилетела ссылка сразу ведущая в кабинет, где мирно текут данные от новенького устройства.
С точки зрения разработчика устройства - идея следующая... Сервис имеет заранее определенные типы устройств (или профили): "поливалка", "чайник", "электрометла", "кормушка для коз", да все что угодно... Каждый тип устройства имеет свои графики, кнопки, настройки для управления устройством. Разработчик имеет возможность скачать прошивку для такого устройства и прошить ею ESP. Есть желание выложить код для каждого типа устройства и расписать схемы их сборки.
В прошивке хочется все опять таки сделать максимально просто. Условно, по аналогии с Ардуиновскими [inline]setup()[/inline] и [inline]loop()[/inline], я завел такое место где все устройство находится в состоянии "пользователь залогинен на сервисе - можно отправлять данные". Всю остальную "воду" в духе подключение к Wi-Fi точке, логин в сервисе - пришлось написать и отладить. Разработчику осталось вызвать функцию, например: [inline]sync("ground=255&light=300")[/inline]. Данные сразу улетят на сервис и отобразятся в графиках. Реализации функций для управления пинами с сервиса пока, к сожалению, нет.
На каком этапе находится проект и чего хочется. Сейчас "почти готово": регистрация устройства, общение устройство-сервис (передача данных от устройства). Дальше нужно: общение сервис-устройство (создание задач для устройства), контроль выполнения задач, отображение информации в реальном времени, уведомления пользователя по E-mail при наступлении определенных событий. Пока хотя бы это закончить, а дальше будет видно.
Так в чем собственно суть данного поста/проекта? Суть следующая: а кому это нужно?
Я уверен, из моего поста ничего не понятно.
Последнее редактирование: