ave
New member
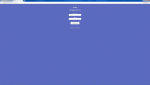
Предлагаю свой вариант страницы для авторизации.
Адаптивной страницу делает один тег:
Пример простой, но там достаточно разного, что можно взять для других страниц.

Смотреть страницу в интернете: Home
Если кто не знает, адаптивная страница - это страница, которая хорошо смотрится как на компьютере, так и на телефоне. И, если все размеры установлены правильно, - то на странице в телефоне отключается функция зума, сохраняя только прокрутку.
Адаптивной страницу делает один тег:
HTML:
<meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1.0 user-scalable=no'/>
Код:
String html_header = "<!DOCTYPE html><html lang='ru'><head><meta http-equiv='Content-Type' content='text/html; charset=UTF-8'/><meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1.0 user-scalable=no'/><meta http-equiv='X-UA-Compatible' content='IE=edge'/><meta name='msapplication-tap-highlight' content='no'/><meta name='theme-color' content='#5c6bc0'/><title>Home</title><style>body {background-color:#5c6bc0; color:#ffffff; text-shadow: 0px 2px 6px rgba(0,0,0,0.4); font-family: Sans-Serif, Arial, Helvetica;}</style></head><body><center><br/>";
String html_end = "<br/><br/></center></body></html>";
void handleRoot() {
String page = html_header;
page += "<h2>Home</h2><h3>Настройка WiFi сети</h3></br><form method='POST' action='ok'>WiFi сеть</br><input style='background-color: #ffffff; color: #616161; font-size: 18px; padding: 5px; width: 200px; border: 0 none;' type='text' name='ssid'/></br></br>Пароль</br><input style='background-color: #ffffff; color: #616161; font-size: 18px; padding: 5px; width: 200px; border: 0 none;' type='text' name='pass'/></br></br></br><input style='background-color: #ffffff; color: #616161; font-size: 20px; padding: 5px; height: 40px; width: 150px; border: 0 none;' type='submit' value='Сохранить'/></form><br/><br/></br><span style='color:#e0e0e0; font-size:16px;'>© 2016, www.home.com</span>";
page += html_end;
server.send(200,"text/html",page);
}
Смотреть страницу в интернете: Home
Если кто не знает, адаптивная страница - это страница, которая хорошо смотрится как на компьютере, так и на телефоне. И, если все размеры установлены правильно, - то на странице в телефоне отключается функция зума, сохраняя только прокрутку.
Последнее редактирование: