Антон987
New member
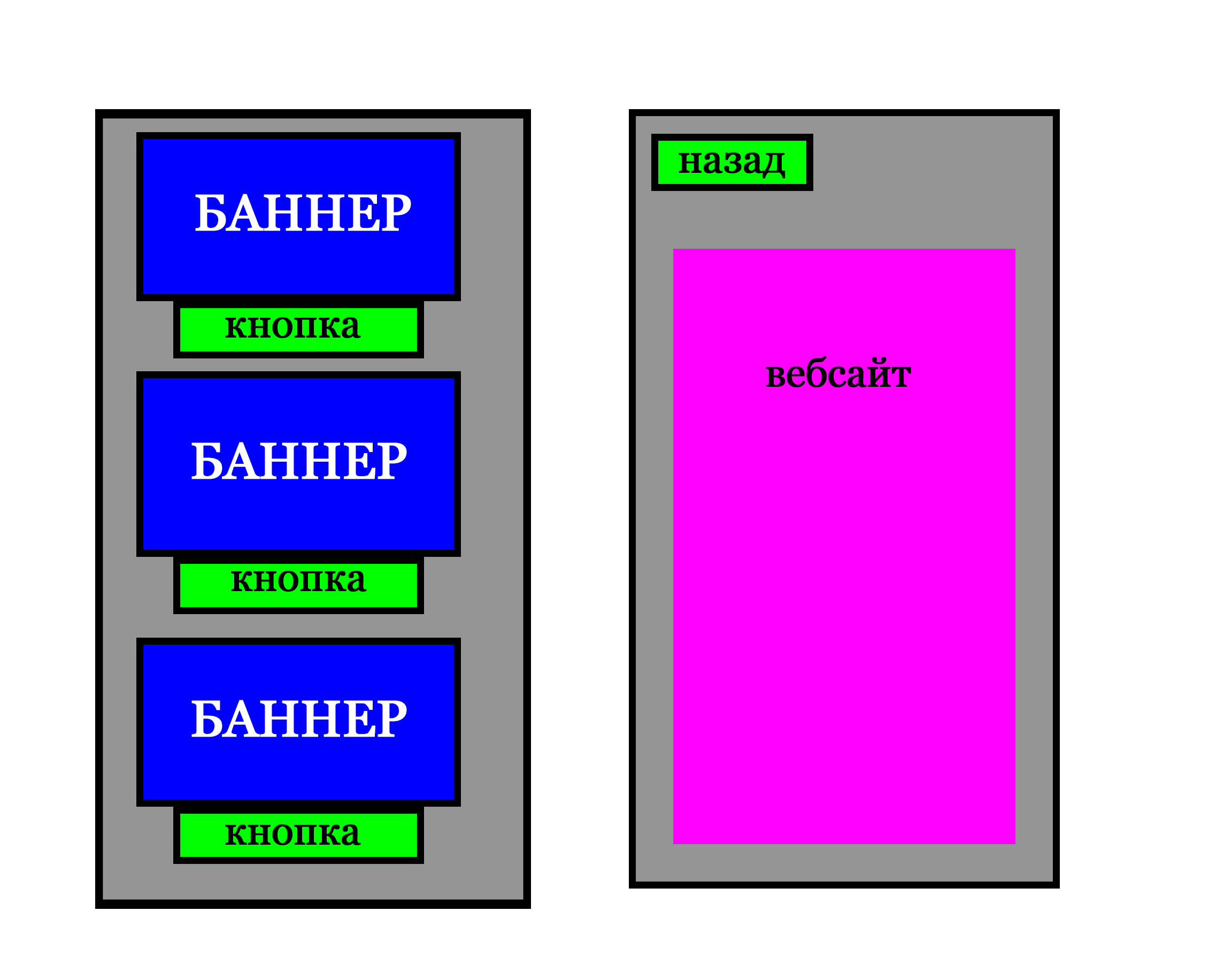
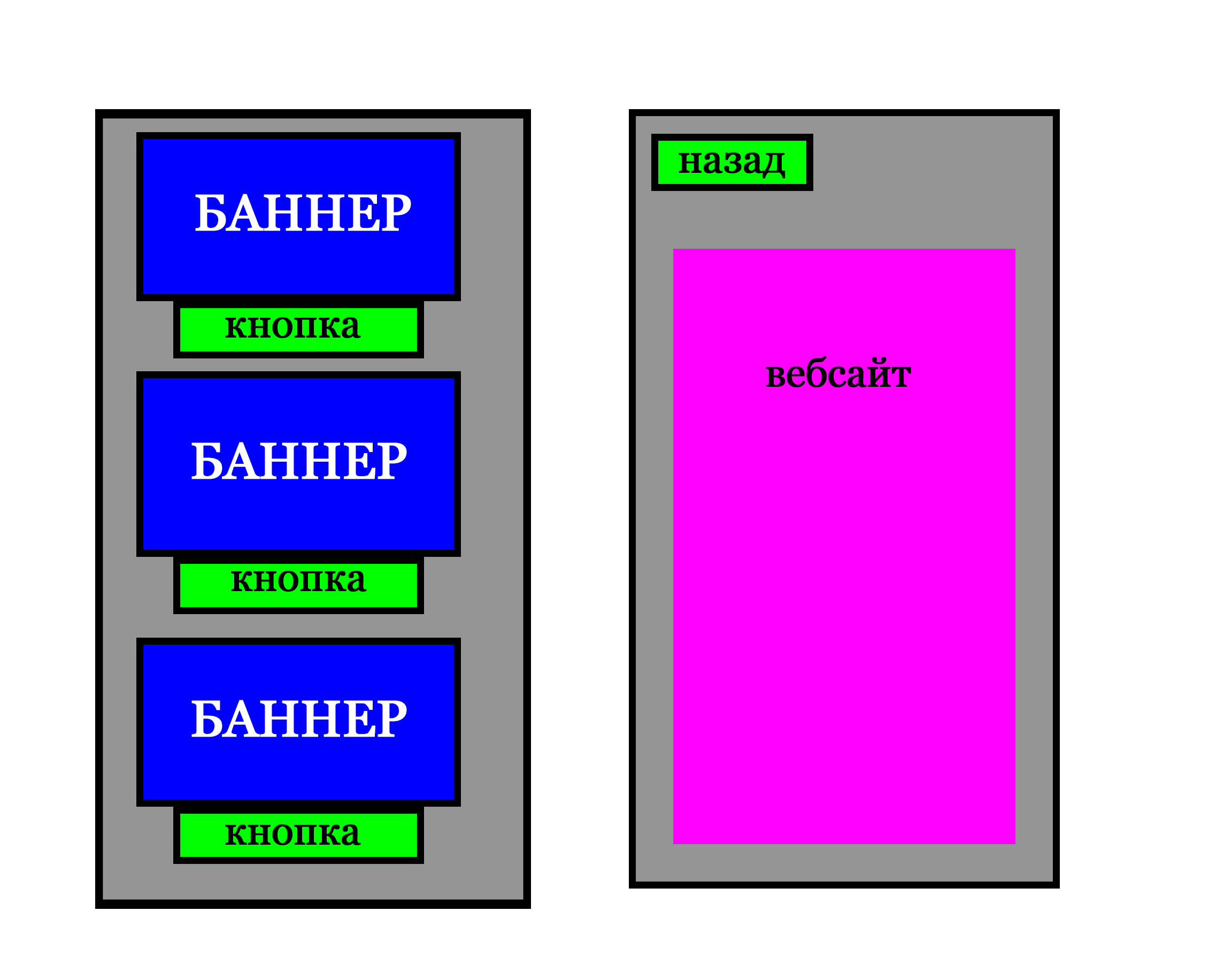
Здравствуйте! Ребята, может подскажет кто... Нужно сделать приложение, своего рода витрину. На первом экране будут баннеры с информацией и под каждым баннером кнопка. И каждая кнопка должна вести на определенный сайт. После перехода нужна возможность вернуться назад на первый экран, и при переходе на следующий сайт точно так же и так далее. Пробовал сделать на двух экранах: на первом накидал баннеров и кнопок, а на втором под каждый сайт ВебПросмотрщиков (через visible), и только после добавления 10 сайта понял, что приложение жутко тормозит, из за того что на одном экране несколько ВебПросмотрщиков, тоесть, когда пользователь нажимает на какую нибудь кнопку и его перебрасывает на нужный ему сайт, то насам деле у него загружаются сразу 10 сайтов, просто отображается только 1. Сейчас изучаю Переменные и Массивы... вроде как используя их можно сделать все на одном экране, но нифига не получается и в сети ничего не могу найти. Кто шарит хорошо подскажите плиз, а еще лучше накидайте пример из 4-5 сайтов.