Добрый день!
Ковыряю код, в котором на html-страницу выводится время работы ESP после перезапуска в секундах вот таким образом
Время работы ESP обновляется на веб-странице через JS такого вида
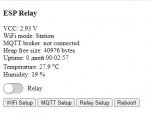
Вывод осуществляется в таком виде
Пробую в скетче преобразовать секунды в вид 00:00:00 в виде строки такой функцией
Скетч компилируется, но данные на странице не отображаются, при этом, если ввести в браузере в адресной строке IP_адрес_ESP/data
то отображается JSON файл, с актуальным временем работы ESP. При обновлении страницы время работы меняется, но на саму веб-страницу переменные не выводятся.
Также пробовал подставить просто строку
String uptime = "456";
message += String(uptime);
Все равно не выводится это значение.
При этом, если выводит так
int uptime = 456;
message += String(uptime);
тогда выводится значение на веб-страницу.
Если пробовать вывести строку
message += millis2time();
то в JSON файле информация обновляется, но на страницу также не выводится
Буду рад, если подскажете, в какую сторону копать. Заранее спасибо.
Ковыряю код, в котором на html-страницу выводится время работы ESP после перезапуска в секундах вот таким образом
C:
void handleData() {
String message = F("{\"");
message += FPSTR(vccArg);
message += F("\":");
message += String(ESP.getVcc() / 1024.0);
message += F(",\"");
message += FPSTR(wifimodeArg);
message += F("\":\"");
switch (WiFi.getMode()) {
case WIFI_OFF:
message += F("OFF");
break;
case WIFI_STA:
message += F("Station");
break;
case WIFI_AP:
message += F("Access Point");
break;
case WIFI_AP_STA:
message += F("Hybrid (AP+STA)");
break;
default:
message += F("Unknown!");
}
message += F("\",\"");
message += FPSTR(mqttconnectedArg);
message += F("\":");
if (pubsubClient.connected())
message += F("true");
else
message += F("false");
message += F(",\"");
message += FPSTR(freeheapArg);
message += F("\":");
message += String(ESP.getFreeHeap());
message += F(",\"");
message += FPSTR(uptimeArg);
message += F("\":");
message += String(millis() / 1000);
message += F(",\"");
message += FPSTR(relayArg);
message += F("\":");
if (digitalRead(relayPin) == relayLevel)
message += F("true");
else
message += F("false");
message += F("}");
httpServer.send(200, F("text/html"), message);
}
JavaScript:
<script type="text/javascript">
function openUrl(url) {
var request = new XMLHttpRequest();
request.open('GET', url, true);
request.send(null);
}
function refreshData() {
var request = new XMLHttpRequest();
request.open('GET', '/data', true);
request.onreadystatechange = function() {
if (request.readyState == 4) {
var data = JSON.parse(request.responseText);
document.getElementById('vcc').innerHTML = data.vcc;
document.getElementById('wifimode').innerHTML = data.wifimode;
document.getElementById('mqttconnected').innerHTML = (data.mqttconnected != true ? "not " : "") + "connected";
document.getElementById('freeheap').innerHTML = data.freeheap;
document.getElementById('uptime').innerHTML = data.uptime;
document.getElementById('relay').checked = data.relay;
}
}
request.send(null);
}
setInterval(refreshData, 500);
</script>
HTML:
<form>
<h3>ESP Relay</h3>
<p>
VCC: <span id="vcc">?</span> V<br/>
WiFi mode: <span id="wifimode">?</span><br/>
MQTT broker: <span id="mqttconnected">?</span><br/>
Heap free size: <span id="freeheap">0</span> bytes<br/>
Uptime: <span id="uptime">0</span> seconds</p>
<input type="checkbox" class="checkbox" id="relay" onchange="openUrl('/switch?on=' + this.checked);" />
<label for="relay">Relay</label>
<p>
<input type="button" value="WiFi Setup" onclick="location.href='/wifi';" />
<input type="button" value="MQTT Setup" onclick="location.href='/mqtt';" />
<input type="button" value="Relay Setup" onclick="location.href='/relay';" />
<input type="button" value="Reboot!" onclick="if (confirm('Are you sure to reboot?')) location.href='/reboot';" />
</form>
Код:
String millis2time(){
String Time="";
unsigned long ss;
byte mm,hh;
ss=millis()/1000;
hh=ss/3600;
mm=(ss-hh*3600)/60;
ss=(ss-hh*3600)-mm*60;
if(hh<10)Time+="0";
Time+=(String)hh+":";
if(mm<10)Time+="0";
Time+=(String)mm+":";
if(ss<10)Time+="0";
Time+=(String)ss;
return Time;
}то отображается JSON файл, с актуальным временем работы ESP. При обновлении страницы время работы меняется, но на саму веб-страницу переменные не выводятся.
Также пробовал подставить просто строку
String uptime = "456";
message += String(uptime);
Все равно не выводится это значение.
При этом, если выводит так
int uptime = 456;
message += String(uptime);
тогда выводится значение на веб-страницу.
Если пробовать вывести строку
message += millis2time();
то в JSON файле информация обновляется, но на страницу также не выводится
Буду рад, если подскажете, в какую сторону копать. Заранее спасибо.