pvvx
Активный участник сообщества
Это всего ознакомительный пример, построенный на проекте web-свалки из Разработка ‘библиотеки’ малого webсервера на esp8266. Он создан не для таких как @AleksLux, а для модификации пользователем HTML файлов web-диска и общего примера использования web-свалки.
Прошивка TCP2UART переходника - там качаем fullflash_and_webfs_xxx.zip

Внимание!:
1) Если не требуется Web, то TCP2UART организуется на прошивке AT версии от 0.23, к примеру командой: AT+SAVETRANSLINK =<mode>,<IP>,<port>[,<type>].
2) GPIO15 на модулях ESP-01 соединен с GND и включать "Flow enable" нельзя.
3) При прошивке всегда ставим размер Flash 512 Кбайт (4Mbit)! Реальный размер определяется автоматически самой прошивкой.
4) Если Flash на модуле более 512 Кбайт, то после подключения к AP "ESP8266" требуется заливка диска программой WEBFS22.exe или эксплорером набрав http://192.168.4.1/fsupload. Можно записать WEBFiles.bin и программатором по адресу 0x80000.
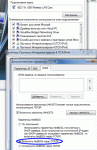
NETBIOS имя берется от WiFi AP и для AP добавляется первая буква "a", для ST - "s". Пример (по первому старту): 'http://sesp8266' и 'http://aesp8266'. Но NETBIOS в основном для Windows... и для WiFi-USB свистков возможно надо указать "Включить NetBios через TCP/IP":

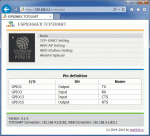
Как сделать из прошивки TCP2UART удаленную "мигалку десятью светодиодами" описано в файле 10leds_ru.txt вложенном в архив (дубль тут). Для GPIO, ADC, VDD-ADC есть доступ и через Modbus TCP (порт 502). Краткое описание переменных в ReadMe.txt вложенном в архив (дубль тут)
Так-же в прошивке есть вывод 14-ти битных замеров ADC по UDP с шагом от нескольких Герц до 20 кГц - это обозвано WDRV.
Исходники, временно, до появления сильных различий, находятся в теме
Разработка ‘библиотеки’ малого webсервера на esp8266.

Базовый дизайн страниц от Algis, а ошибки в тексте исправляем сами
При первом старте, после прошивки программы или сбросу установок, имеем AP станцию:
SSID/Name: ESP8266
Password: 0123456789
Режим доступа к AP по умолчанию 'OPEN'.
Имя AP и её пароль является именем и паролем для входа на "защищенные" страницы сервера и используется для записи диска по http://192.168.4.1/fsupload.
Исходники страниц сервера и программа их компоновки диска приведены в архиве вместе с прошивкой.
Диск собирается (и загружаются) программой WEBFS22.exe. Загрузка возможна и через Web интерфейс, даже если файловая система диска WEBFiles.bin не загружена или испорчена.
Предельный размер диска для стандартной Flash в 512 Кбайт (WEBFiles.bin) равен 256 килобайт. Для Flash типа W25Q128 предельный размер диска выходит 15,5 Mbytes. Существует ограничение в максимальном кол-ве файлов в 250 шт.
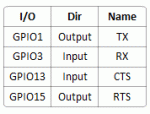
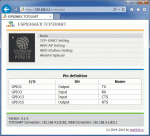
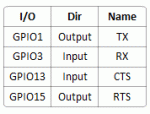
TCP2COM работает с сигналами RTS/CTS (GPIO15/13 или GPIO1/3 если включен swap) при включенном 'Flow Control'. При неактивном соединении или плохой связи, сигнал RTS запрещает прием данных (RXD, GPIO3(13 - swap) модуля). Сигнал CTS останавливает вывод с модуля данных (TXD, GPIO1(15 - swap) модуля). 'LoopBack' при включенном 'Flow Control' аппаратно не поддерживается чипом.
TCP2COM отключается при установке порта с номером ноль (отключается и управление RTS/CTS и их выводы переводятся I/O порты).
Сброс настроек WiFi по умолчанию:
Используется ножка RX (GPIO3 или GPIO13 если включен swap) и при старте модуля на ней отслеживается "притяжка" к gnd в течении 25 ms. Опрос производится сразу после старта прошивки, после вывода сообщений BIOS-а. Если включена инверсия сигнала RX, то сброс производится "притяжкой" вывода RX к +3.3V. В случае, если за время опроса в 25 ms проходят импульсы или есть перепад, сброса не производится. Это защищает от сброса настроек при перезагрузке модуля во время коммуникаций по UART. Импульсы опрашиваются по аппаратному прерыванию от ножки.
О скоростях UART
PS: Проверяем и пишем найденные баги и пожелания - буду править.
Прошивка TCP2UART переходника - там качаем fullflash_and_webfs_xxx.zip

Внимание!:
1) Если не требуется Web, то TCP2UART организуется на прошивке AT версии от 0.23, к примеру командой: AT+SAVETRANSLINK =<mode>,<IP>,<port>[,<type>].
2) GPIO15 на модулях ESP-01 соединен с GND и включать "Flow enable" нельзя.
3) При прошивке всегда ставим размер Flash 512 Кбайт (4Mbit)! Реальный размер определяется автоматически самой прошивкой.
4) Если Flash на модуле более 512 Кбайт, то после подключения к AP "ESP8266" требуется заливка диска программой WEBFS22.exe или эксплорером набрав http://192.168.4.1/fsupload. Можно записать WEBFiles.bin и программатором по адресу 0x80000.
NETBIOS имя берется от WiFi AP и для AP добавляется первая буква "a", для ST - "s". Пример (по первому старту): 'http://sesp8266' и 'http://aesp8266'. Но NETBIOS в основном для Windows... и для WiFi-USB свистков возможно надо указать "Включить NetBios через TCP/IP":

Как сделать из прошивки TCP2UART удаленную "мигалку десятью светодиодами" описано в файле 10leds_ru.txt вложенном в архив (дубль тут). Для GPIO, ADC, VDD-ADC есть доступ и через Modbus TCP (порт 502). Краткое описание переменных в ReadMe.txt вложенном в архив (дубль тут)
Так-же в прошивке есть вывод 14-ти битных замеров ADC по UDP с шагом от нескольких Герц до 20 кГц - это обозвано WDRV.
Исходники, временно, до появления сильных различий, находятся в теме
Разработка ‘библиотеки’ малого webсервера на esp8266.

Базовый дизайн страниц от Algis, а ошибки в тексте исправляем сами
При первом старте, после прошивки программы или сбросу установок, имеем AP станцию:
SSID/Name: ESP8266
Password: 0123456789
Режим доступа к AP по умолчанию 'OPEN'.
Имя AP и её пароль является именем и паролем для входа на "защищенные" страницы сервера и используется для записи диска по http://192.168.4.1/fsupload.
Исходники страниц сервера и программа их компоновки диска приведены в архиве вместе с прошивкой.
Диск собирается (и загружаются) программой WEBFS22.exe. Загрузка возможна и через Web интерфейс, даже если файловая система диска WEBFiles.bin не загружена или испорчена.
Предельный размер диска для стандартной Flash в 512 Кбайт (WEBFiles.bin) равен 256 килобайт. Для Flash типа W25Q128 предельный размер диска выходит 15,5 Mbytes. Существует ограничение в максимальном кол-ве файлов в 250 шт.
TCP2COM работает с сигналами RTS/CTS (GPIO15/13 или GPIO1/3 если включен swap) при включенном 'Flow Control'. При неактивном соединении или плохой связи, сигнал RTS запрещает прием данных (RXD, GPIO3(13 - swap) модуля). Сигнал CTS останавливает вывод с модуля данных (TXD, GPIO1(15 - swap) модуля). 'LoopBack' при включенном 'Flow Control' аппаратно не поддерживается чипом.
TCP2COM отключается при установке порта с номером ноль (отключается и управление RTS/CTS и их выводы переводятся I/O порты).
Сброс настроек WiFi по умолчанию:
Используется ножка RX (GPIO3 или GPIO13 если включен swap) и при старте модуля на ней отслеживается "притяжка" к gnd в течении 25 ms. Опрос производится сразу после старта прошивки, после вывода сообщений BIOS-а. Если включена инверсия сигнала RX, то сброс производится "притяжкой" вывода RX к +3.3V. В случае, если за время опроса в 25 ms проходят импульсы или есть перепад, сброса не производится. Это защищает от сброса настроек при перезагрузке модуля во время коммуникаций по UART. Импульсы опрашиваются по аппаратному прерыванию от ножки.
О скоростях UART
PS: Проверяем и пишем найденные баги и пожелания - буду править.
Последнее редактирование:
