<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>WiFi Scan</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
~inc:menu.inc~
<div class="content">
<h2 class="title"><div id="scanResult">Stations scanning... </div></h2>
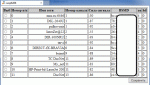
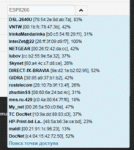
<table id="aps" class="details">
<tr><th>Num</th><th>SSID</th><th>BSID</th><th>AUTH</th><th>Channel</th><th>RS</th><th>HD</th></tr>
</table>
<form id="stform" style="display: none" method='post' action='/timeout.htm'>
<table class="form" >
<tr>
<td class="label">Select or input SSID:</td>
<td><input name='wifi_st_ssid' maxlength='31' value='~wifi_st_ssid~' id='inputssid'></td>
<td class="label">Type password:</td>
<td><input name='wifi_st_psw' maxlength='63' value='~wifi_st_psw~'></td>
</tr>
<tr>
<td class="label">AutoConnect:</td>
<td>
<input type='hidden' name='wifi_st_aucn' value='0'>
<input type='checkbox' name='wifi_st_aucn' value='1'>
</td>
</tr>
</table>
<p class="center">
<input type='submit' value='Set Config' class="button">
<input type='hidden' name='wifi_newcfg' value='0x13fff'>
</p>
</form>
<div id="connection"></div>
</div>
~inc:footer.inc~
</body></html>
<script src="/site.js"></script>
<script src="/scripts.js"></script>
<script type="text/javascript">
var AUTH = {
0: "OPEN",
1: "WEP",
2: "WPA-PSK",
3: "WPA2-PSK",
4: "WPA-WPA2-PSK",
5: "MAX"
};
var cfg = {
wifi_st_aucn: "~wifi_aucn~"
}
setFormValues(document.forms[0], cfg);
//$('stform').style.display='none';
var startTime = new Date();
newAJAXCommand('scan.xml?wifi_scan=1');
setTimeout("newAJAXCommand('scan.xml', updateScan, false)",500);
function updateScan(xmlData) {
if(!xmlData) return;
var total = getXMLValue(xmlData, 'total');
if (total==0) {
if ((new Date()-startTime)<10000) {setTimeout("newAJAXCommand('scan.xml', updateScan, false)",500); return;}
else {$('scanResult').innerHTML="Scan failed. Try again."; return;}
}
$('scanResult').innerHTML="Scan completed. " + parseInt(total, 10)+" station(s) found.";
for(i = 0; i < parseInt(total, 10); i++){
var ap=xmlData.getElementsByTagName('ap')[i];
var ch=getXMLValue(ap, 'ch');
var au=getXMLValue(ap, 'au');
var bsid=getXMLValue(ap, 'bs');
var ssid=getXMLValue(ap, 'ss');
var rs=getXMLValue(ap, 'rs');
var hd=getXMLValue(ap, 'hd');
r=document.all.aps.insertRow();
(r.insertCell(0)).innerText=i;
c=r.insertCell(1);c.innerHTML="<a href=# >"+ssid+"</a>";c.ssid=ssid;c.onclick=onApClick;
(r.insertCell(2)).innerHTML=bsid;
(r.insertCell(3)).innerHTML=AUTH[au];
(r.insertCell(4)).innerText=ch;
(r.insertCell(5)).innerText=rs;
(r.insertCell(6)).innerText=hd;
}
$('stform').style.display='';
}
function onApClick() {
$('inputssid').value=this.ssid;
// var div=document.createElement("div");
// div.id="apdiv0";
// div.innerHTML=this.ssid;
// $('connection').appendChild(div);
}
</script>
</html>