Ildarmustafin86
Active member
Контроль температуры аквариума.
Функции, реализованные в данном проекте:
Веб интерфейс создан на программе WYSIWYG Web Builder 15 (64-bit)
Библиотеки, используемые в скетче, находятся в архиве libs.7z.
Распиновка:




Функции, реализованные в данном проекте:
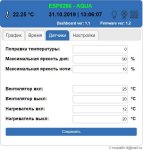
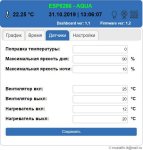
- Вывод показаний температуры на дисплей lcd1602 и веб интерфейс.
- Выводит график показаний температуры. Данные обновляются 1 раз в день. Данные усредненные. Делаются 4 замера в 3:00, 9:00, 15:00 и 21:00. Далее вычисляется среднее между этими значениями.
- Включение нагревателя по понижению температуры.
- Включение вентилятора по повышению температуры.
- Включение светодиодов по расписанию. Мин и макс яркость выставляется в %.
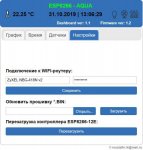
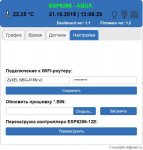
- Обновление прошивки через веб интерфейс
- Подключение к существующей точке доступа
Веб интерфейс создан на программе WYSIWYG Web Builder 15 (64-bit)
Библиотеки, используемые в скетче, находятся в архиве libs.7z.
Распиновка:
- D1 // SCL адрес LCD1602 0х27
- D2 // SDA адрес LCD1602 0х27
- D3 // DS18B20
- D4 // Реле вентилятора DIGITAL
- D5 // Реле нагревателя DIGITAL
- D6 // Реле светодиодов PWM
Вложения
-
572.5 KB Просмотры: 196
-
223.8 KB Просмотры: 136